Empowering Technology Innovation with Each Line of Code.
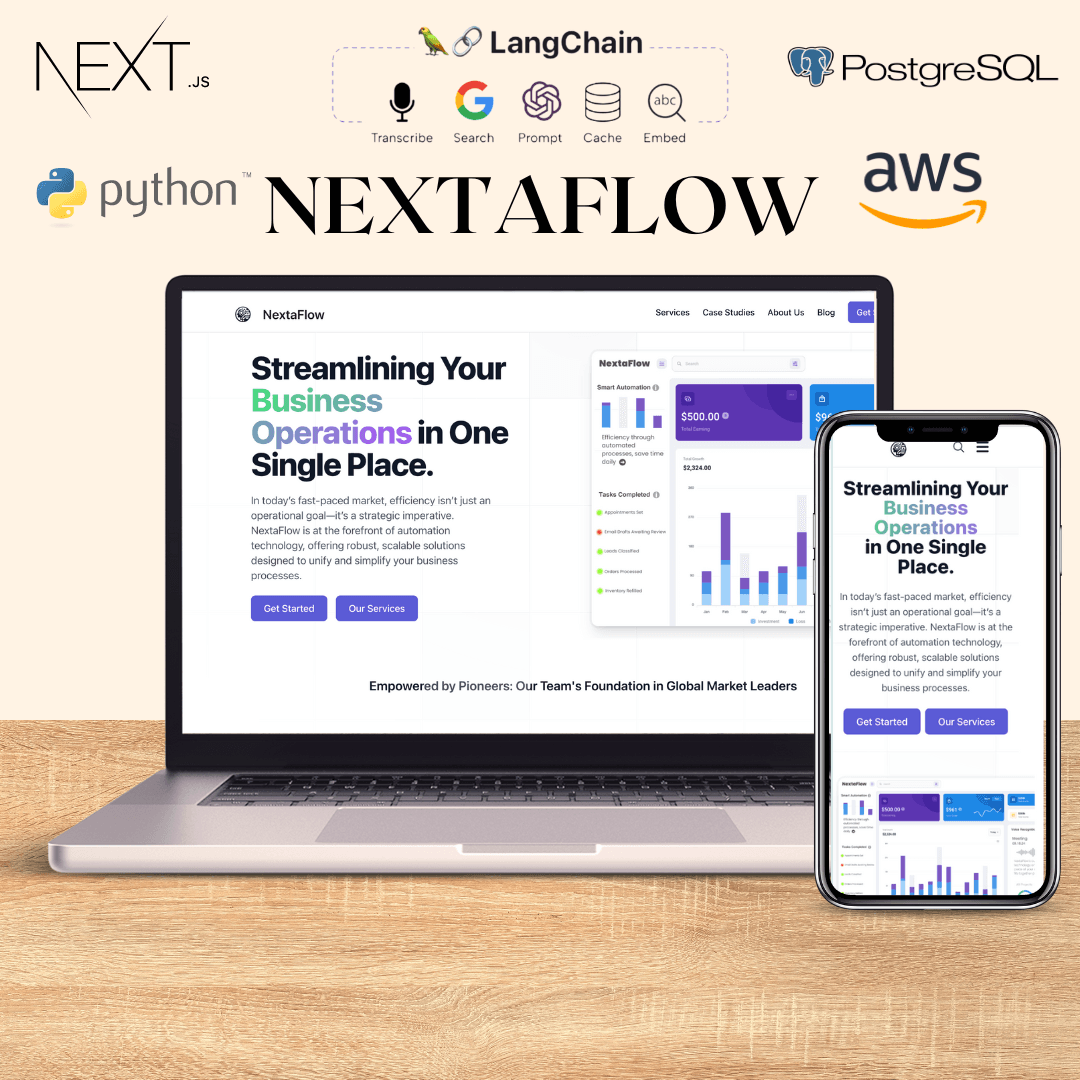
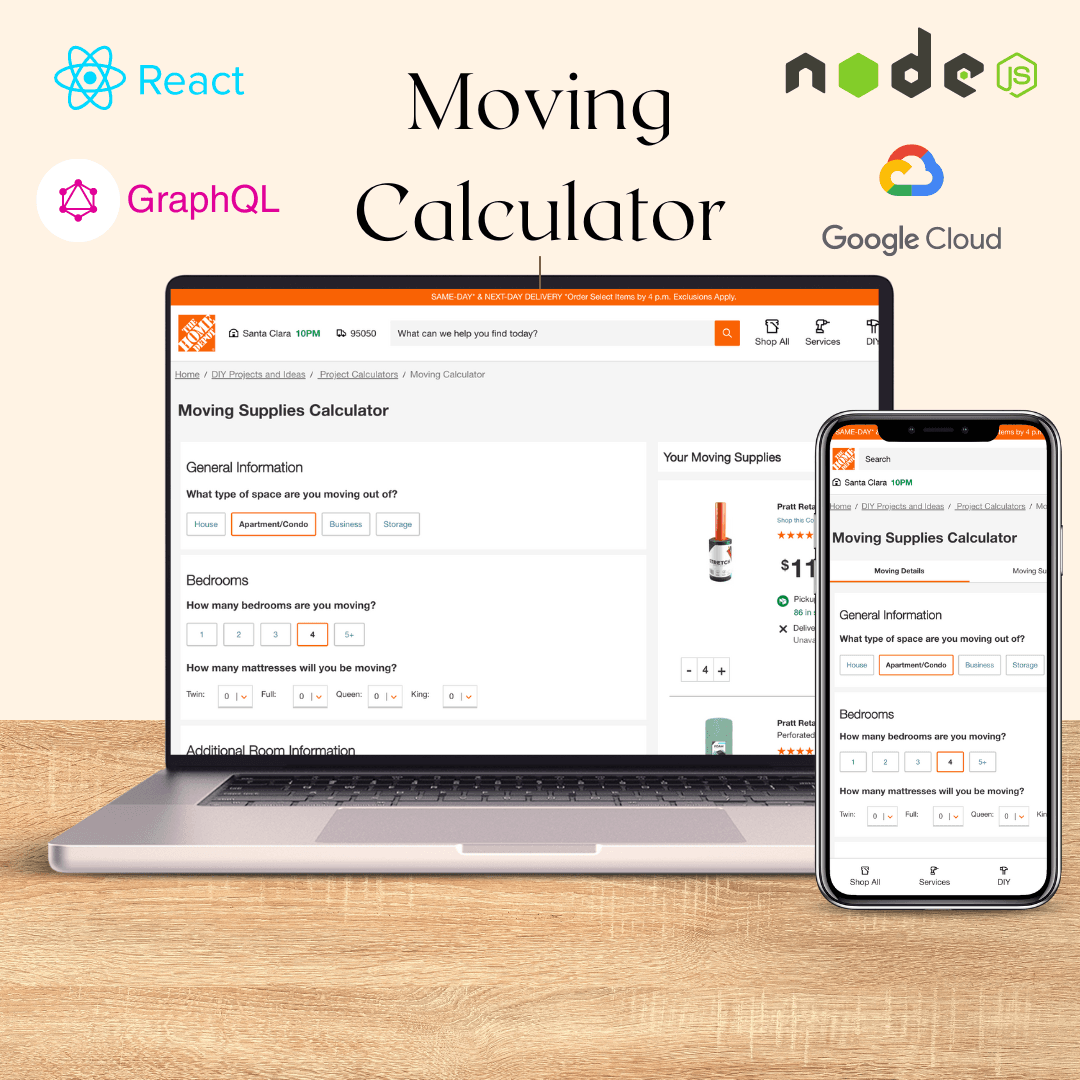
Across roles at top-tier companies like Amazon and Home Depot, and innovative startups like NextaFlow, I've consistently driven remarkable improvements in efficiency, user engagement, and system reliability. My expertise spans from crafting resilient backend architectures to designing intuitive front-end experiences, making me a versatile asset in any tech environment.

Portfolio Showcase: Engineering Excellence in Action
Discover a Legacy of Innovation: Dive into my portfolio of high-impact projects where I've led the development and deployment of sophisticated software solutions. Experience firsthand the innovative technologies and strategic insights that have transformed industries and driven business success.
- Global Reach and Influence
- 15+ Nations
- Strategic Industry Partnerships
- 10+
- Client Satisfaction Rate
- 95%
tech stack
Mastering modern technologies
A Full Spectrum of Expertise
Next.js
Advanced in utilizing this React framework to produce static and server-rendered applications.
TypeScript
Adept at using this strongly typed language to develop clearer and more robust code.
AI & Machine Learning
Innovative in integrating AI technologies to automate and enhance business processes.
SQL & NOSQL Databases
Skilled in implementing efficient data retrieval APIs that enhance communication between client and server.
Node.js
Proficient in building robust and scalable backend services that support complex web applications.
Python
Proficient in Python for backend development, automation, and data analysis, enhancing application logic and server-side functionality.
Agile
Effective in driving projects using Agile methodologies, ensuring timely delivery and adaptability.
AWS & Google Cloud Platform
Implementing data solutions, and ensuring high availability across all cloud services to innovate and scale effortlessly.
Champion of Security, Compliance, and Privacy
A thorough approach to security, compliance, and privacy, to protect data and build trust with every interaction.
Elevate Outcomes
The Game-Changer For Your Team's Needs
- I elevate projects with significant boosts in efficiency and engagement, delivering measurable and transformative results.
- Master of both front-end and back-end, I integrate technologies to optimize performance across your entire tech stack.
- Adept at leading teams and syncing tech with business goals, I turn ambitious projects into successful realities.
- Always at the forefront of technology, I apply the latest innovations to anticipate and solve emerging challenges effectively.

Get in Touch with Me
Ready to take your projects to the next level? I'm just an email or a call away. Reach out to discuss how we can collaborate on your next big idea or overcome your toughest tech challenges. Here’s how you can contact me:
- Linkedin Profile
- anitaewesiobi@gmail.com

How to Enable Audio Playback on Safari, Chrome, and iPhone (Cross-Platform) A Developer's Guide
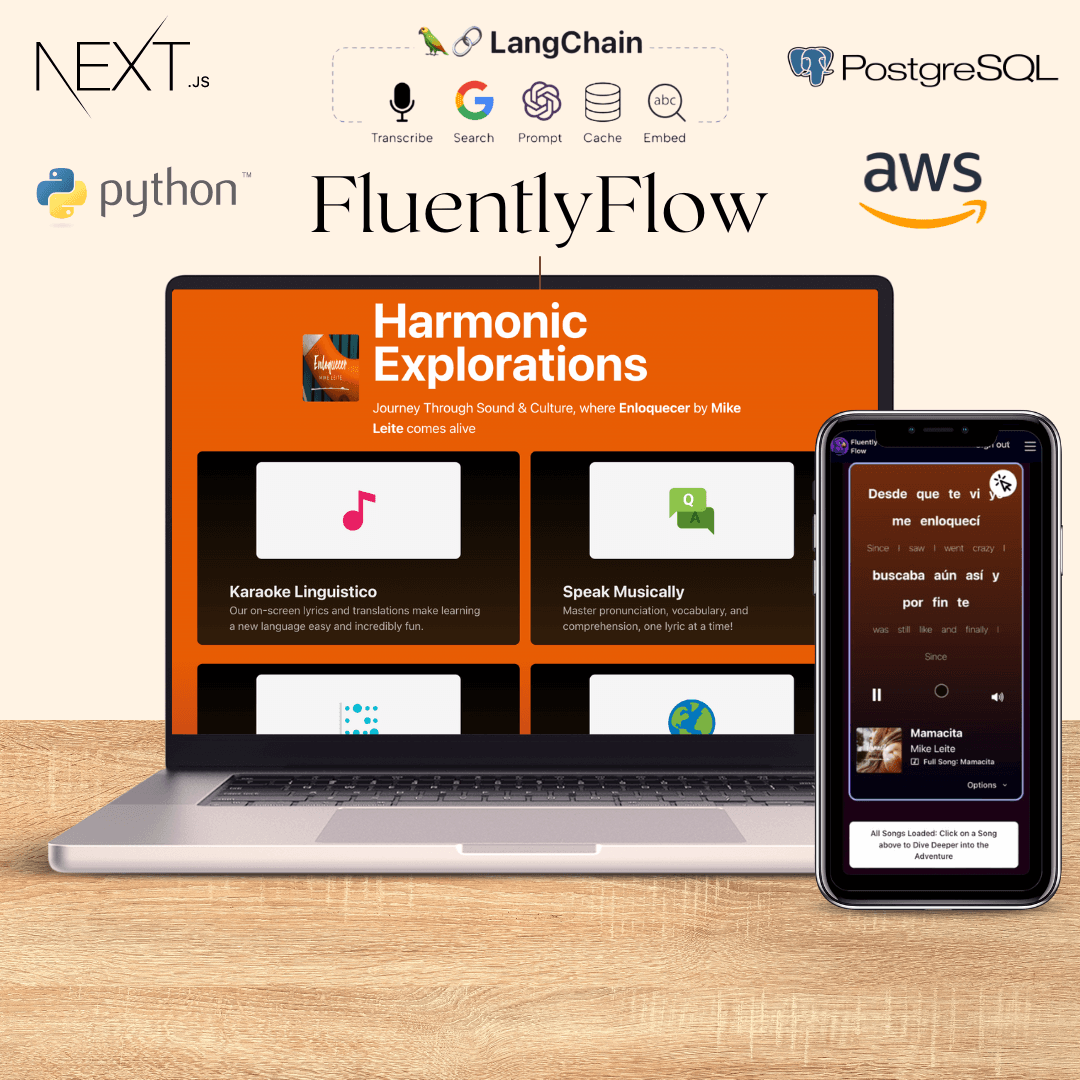
Discover how to ensure seamless audio playback across all devices and browsers, including the challenging Safari, with practical coding solutions and insights from our experiences at FluentlyFlow.

Integrating Modern AI Solutions to Create Systems That Work for You
Discover how integrating modern AI solutions can transform your business systems for greater efficiency and effectiveness. Learn practical integration tips and insights from our experience at FluentlyFlow.

Resolving Prisma Schema Drift with Supabase (A Step-by-Step Guide)
Tackle Prisma schema drift effectively when using Prisma as your ORM and Supabase as your database. Follow our straightforward guide, complete with code snippets, to keep your migrations in sync.

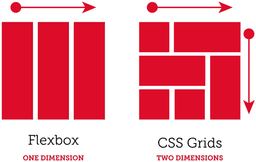
Creating Equal Height Boxes in CSS for a More Professional Web Layout
Learn how to achieve equal height boxes in CSS to ensure a neat and uniform layout in your web applications, enhancing the user experience. Discover practical code snippets and tips from our experience at FluentlyFlow.